VRayDistanceTex 는 선택 리스트내에 지정한 오브젝트(들)에 대해 한 점으로부터의 거리에 기반하여 다른 색상을 되돌려주는 해 주는 특수한 프로시저럴 텍스쳐입니다.
우선 매뉴얼을 살펴봅니다

VRayDistanceTex Parameters
distance - far color 로 지정될 모든 점들의 바깥 반지름을 지정합니다.
far color - 리스트에 지정된 오브젝트로부터 radius 변수보다 먼 거리에 있는 점들이 이 색상으로 표시됨
near color - 리스트에 지정된 오브젝트들의 바로 바깥에 있는 점들이 이 색상으로 표시됨. 오브젝트의 바깥에 있긴 하지만 정확히 옆에 있는 것들이 아닌 경우는 near color 와 far color 사이의 섞인 값으로 결정되며 radius 가 falloff 반지름으로 작용함
inside color - 리스트에 지정된 오브젝트 내부의 점들이 이 색상으로 표시됨. 내부에 있지만 바로 인접하지 않은 경우는 inside color와 far color 사이의 섞인 값으로 결정되며 radius 가 falloff 반지름으로 작용함
VRayDistanceTex Textures
far texture - far color 대신 텍스쳐를 지정합니다.
texmap far texture on - far texture를 켜거나 끕니다.
texmap far texture multiplier - far color 와 far texture 사이의 혼합비율을 설정합니다.
near texture - near color 대신 텍스쳐를 지정합니다.
texmap near texture on - near texture를 켜거나 끕니다.
texmap near texture multiplier - near color와 near texture사이의 혼합 비율을 설정합니다.
inside texture - inside color 대신 텍스쳐를 지정합니다.
texmap inside texture on - inside texture를 켜거나 끕니다.
texmap inside texture multiplier - inside color 와 inside texture 사이의 혼합 비율을 설정합니다.
VRayDistanceTex Objects
텍스쳐에서 각 지점에 대해 색상을 연산할 때 고려될 오브젝트 리스트
Render Element 에서 ExtraTex 를 추가한 다음 VrayDistanceTex 섀이더를 Instance로 붙여넣고 랜더링을 함께 해 보겠습니다
Add 버튼을 눌러 VRayExtraTex를 추가합니다.
Texture에 VRayDistanceTex 를 지정하고 이를 재질편집기로 인스턴스 합니다.
아래 그림에서 우측의 재질 옵션과 같이 Distance는 50cm, 색상은 각각 멀리 있는 곳은 적색, 가까이 있는 곳은 녹색, 내부는 청색
다시 200cm까지 높여봤습니다.
300cm로 높이니 far color가 거의 없어져 가는군요
1000cm 까지 높이니 far color가 아예 없어졌습니다.
리스트에서 두 번째 주전자를 리스트에서 제외시켜 봅니다.
바닥평면과 첫번째 주전자 주위로 지정된 색상들이 나타납니다.
바닥은 Inside color 가 대부분을 차지하며 그 인접한 평면부분에 near color도 조금씩 나타납니다.
이번엔 첫번째 주전자를 리스트에서 제거해 봅니다.
바닥평면 주위로 색상들이 나타납니다. 주전자를 모두 제외시켰기 때문에 주전자에는 Inside color가 없습니다.
즉 리스트에 추가된 오브젝트는 마치 하나의 오브젝트인 것 처럼
그 내부에는 inside color가, distance값으로 설정된 만큼의 인접한 곳에는 near color가, 그 외의 부분에는 far color가 나타나게 됩니다.
기본 설정은 동일합니다.
디스플레이스먼트 설정값은 Amount -60cm, Shift 60cm 입니다.
주전자를 뒤로 움직여 봅니다.
이번엔 아래로 내려 봅니다.
위로 올려도 봅니다.

VRayDistanceTex Parameters
distance - far color 로 지정될 모든 점들의 바깥 반지름을 지정합니다.
far color - 리스트에 지정된 오브젝트로부터 radius 변수보다 먼 거리에 있는 점들이 이 색상으로 표시됨
near color - 리스트에 지정된 오브젝트들의 바로 바깥에 있는 점들이 이 색상으로 표시됨. 오브젝트의 바깥에 있긴 하지만 정확히 옆에 있는 것들이 아닌 경우는 near color 와 far color 사이의 섞인 값으로 결정되며 radius 가 falloff 반지름으로 작용함
inside color - 리스트에 지정된 오브젝트 내부의 점들이 이 색상으로 표시됨. 내부에 있지만 바로 인접하지 않은 경우는 inside color와 far color 사이의 섞인 값으로 결정되며 radius 가 falloff 반지름으로 작용함
VRayDistanceTex Textures
far texture - far color 대신 텍스쳐를 지정합니다.
texmap far texture on - far texture를 켜거나 끕니다.
texmap far texture multiplier - far color 와 far texture 사이의 혼합비율을 설정합니다.
near texture - near color 대신 텍스쳐를 지정합니다.
texmap near texture on - near texture를 켜거나 끕니다.
texmap near texture multiplier - near color와 near texture사이의 혼합 비율을 설정합니다.
inside texture - inside color 대신 텍스쳐를 지정합니다.
texmap inside texture on - inside texture를 켜거나 끕니다.
texmap inside texture multiplier - inside color 와 inside texture 사이의 혼합 비율을 설정합니다.
VRayDistanceTex Objects
텍스쳐에서 각 지점에 대해 색상을 연산할 때 고려될 오브젝트 리스트
다음으로 예제를 살펴보겠습니다.
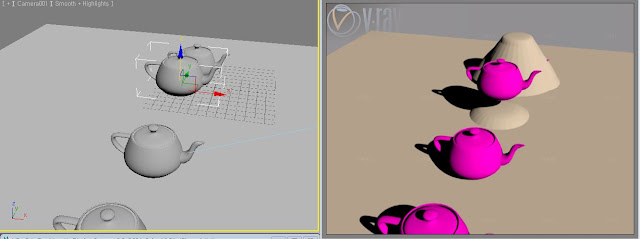
먼저 씬을 다음과 같이 만듭니다.
각 주전자는 반지름이 25cm이고 각각 1m씩 떨어져 있습니다.
이름은 멀리 있는 것부터 1,2,3,4
Render Element 에서 ExtraTex 를 추가한 다음 VrayDistanceTex 섀이더를 Instance로 붙여넣고 랜더링을 함께 해 보겠습니다
Add 버튼을 눌러 VRayExtraTex를 추가합니다.
Texture에 VRayDistanceTex 를 지정하고 이를 재질편집기로 인스턴스 합니다.
아래 그림에서 우측의 재질 옵션과 같이 Distance는 50cm, 색상은 각각 멀리 있는 곳은 적색, 가까이 있는 곳은 녹색, 내부는 청색
오브젝트 리스트에 오브젝트는 멀리 있는 주전자 두 개만 추가했습니다.
랜더링을 해 보면 다음과 같은 랜더엘리먼트가 추가로 랜더링 됩니다.
랜더링을 해 보면 다음과 같은 랜더엘리먼트가 추가로 랜더링 됩니다.
이번엔 Distance를 100cm로 높여서 랜더링 했습니다. 가까운 거리인 녹색이 채색된 부분이 늘어났네요
다시 200cm까지 높여봤습니다.
300cm로 높이니 far color가 거의 없어져 가는군요
1000cm 까지 높이니 far color가 아예 없어졌습니다.
거리에 따라 지정된 색상이 어떻게 나타나는지 살펴봤습니다.
-----------------------------------------------------
-----------------------------------------------------
이제 리스트에 포함되는 오브젝트에 따라 어떻게 달라지는지 살펴보겠습니다.
앞의 예제와 마찬가지 상태로 시작합니다.
(아래 이미지들에서 far texture가 checker로 되어있지만 체크박스가 해제되어 있으므로 far color가 그대로 적용이 됩니다.)
(아래 이미지들에서 far texture가 checker로 되어있지만 체크박스가 해제되어 있으므로 far color가 그대로 적용이 됩니다.)
리스트에는 멀리 있는 주전자 2개만 포함되어 있습니다. DistanceTex는 처음 예제와 동일하게 아래와 같이 랜더링이 됩니다.
리스트에서 두 번째 주전자를 리스트에서 제외시켜 봅니다.
리스트에 남아있는 첫번째 주전자 주위로 지정된 색상들이 나타납니다.
이번에는 바닥평면을 리스트에 추가합니다.
바닥평면과 첫번째 주전자 주위로 지정된 색상들이 나타납니다.
바닥은 Inside color 가 대부분을 차지하며 그 인접한 평면부분에 near color도 조금씩 나타납니다.
이번엔 첫번째 주전자를 리스트에서 제거해 봅니다.
바닥평면 주위로 색상들이 나타납니다. 주전자를 모두 제외시켰기 때문에 주전자에는 Inside color가 없습니다.
즉 리스트에 추가된 오브젝트는 마치 하나의 오브젝트인 것 처럼
그 내부에는 inside color가, distance값으로 설정된 만큼의 인접한 곳에는 near color가, 그 외의 부분에는 far color가 나타나게 됩니다.
-----------------------------------------------------
이번에는 이 섀이더의 실제 쓰임새를 알아보겠습니다.
위의 씬을 랜더링을 하면 RGB채널은 아래와 같이 나옵니다.
이번엔 VRayDistanceTex의 색상들을 기본값으로 되돌립니다.
far color는 흰색, near color와 inside color는 검정색입니다.
그리고 바닥 평면에는 VRayDisplacementMod를 추가합니다.
(이미지상에는 모디파이어가 꺼져있는데 아이콘을 클릭해서 켜 줍시다)
Type은 3D mapping으로 하고,
Texmap 에는 방금 만든 VRayDistanceTex 세이더를 드래그해서 Instance시킵니다.
Amount 는 20cm 만 지정하고 나머지는 기본값으로 둡니다.
VrayDistanceTex의 distance를 0으로 놓고 랜더링 해 봅니다.
아래와 같이 랜더링 됩니다.
바닥에 디스플레이스먼트가 적용되어서 20cm만큼 위로 올라와 버려서 주전자가 파묻혔네요
이번엔 distance 거리를 10센티로 설정하고 랜더링 해 봅니다.
뭔가 달라진 점이 보이시나요?
좀 더 크게 설정해 봅니다. 20cm로 놓고 랜더링을 합니다.
주전자 아래에 바닥이 푹 꺼져있는게 보입니다.
50센티로 더 높여서 랜더링 해 봅니다.
훨씬 넓게 패여 있습니다.
함께 랜더링 된 랜더 엘리먼트를 보면 아래와 같이 랜더링 되어 나옵니다.
즉 리스트에 지정된 오브젝트 주위의 거리에 따라 먼 곳은 흰색, 가까운 곳은 검정색으로 랜더링이 되는 섀이더가 만들어 지는데 이를 디스플레이스먼트 텍스쳐로 사용했기 때문에 주전자에서 먼 부분은 바닥이 튀어올라왔고 주전자 주위는 움푹 꺼져있게 됩니다.
튀어나오게 하려면 VrayDisplacementMod의 Amount 값을 반대로 - 값을 넣거나
VRayDistanceTex의 흑과 백 색상들을 반대로 지정하면 됩니다.
주전자를 Hide시키면 아래처럼 언덕만 남은채 랜더링이 됩니다.
디스플레이스먼트가 적용된 바닥이 Amount값 때문에 높이가 달라졌기 때문에
바닥 높이를 맞추기 위해서 Shift 값을 반대의 값으로 지정했습니다.
이제 주전자를 좀 움직여 봅니다.
기본 랜더링 상태입니다.
디스플레이스먼트 설정값은 Amount -60cm, Shift 60cm 입니다.
주전자를 뒤로 움직여 봅니다.
이번엔 아래로 내려 봅니다.
위로 올려도 봅니다.
움직임을 동영상으로 만들어 봤습니다.
첫번째 영상은 주전자의 움직임, 두번째는 랜더링 된 영상, 세번째는 VRayDistanceTex의 변화를 살펴볼 수 있습니다.





























No comments:
Post a Comment
로그인하지 않아도 댓글을 달 수 있습니다.